Sale countdown timer
In this guide, you can set Sale Countdown Timer for certain products.
This feature only works with products has no variation
Step 1: From the admin dashboard, navigate to Products > All Products.
Step 2: Select the product you want to set the sale countdown timer for.
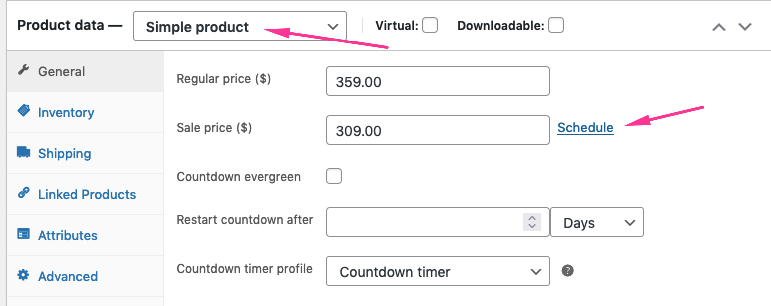
Step 3: At the Product data section, choose Product type as Simple product
Step 4: From the tab General, click on Schedule next to the Sale price, set the Sale price as well as the valid time for it.
Step 5: Set some more options right below as you want, then choose the Countdown timer profile.
Step 6: Click Save changes after finished editing.

Note: Don’t forget to hit Update to save your changes for that product.