Optimize theme
function goodheart_child_disable_gutenberg_wp_enqueue_scripts() {
if( ! is_singular('post') ) {
wp_dequeue_style('wp-block-library');
wp_dequeue_style('wp-block-library-theme');
wp_dequeue_style('wc-blocks-style');
}
}
add_action('wp_enqueue_scripts', 'goodheart_child_disable_gutenberg_wp_enqueue_scripts', 100);function goodheart_child_remove_wp_global_styles() {
remove_action( 'wp_enqueue_scripts', 'wp_enqueue_global_styles' );
remove_action( 'wp_body_open', 'wp_global_styles_render_svg_filters' );
}
add_action( 'init', 'goodheart_child_remove_wp_global_styles' );Config Elementor settings to get best performance
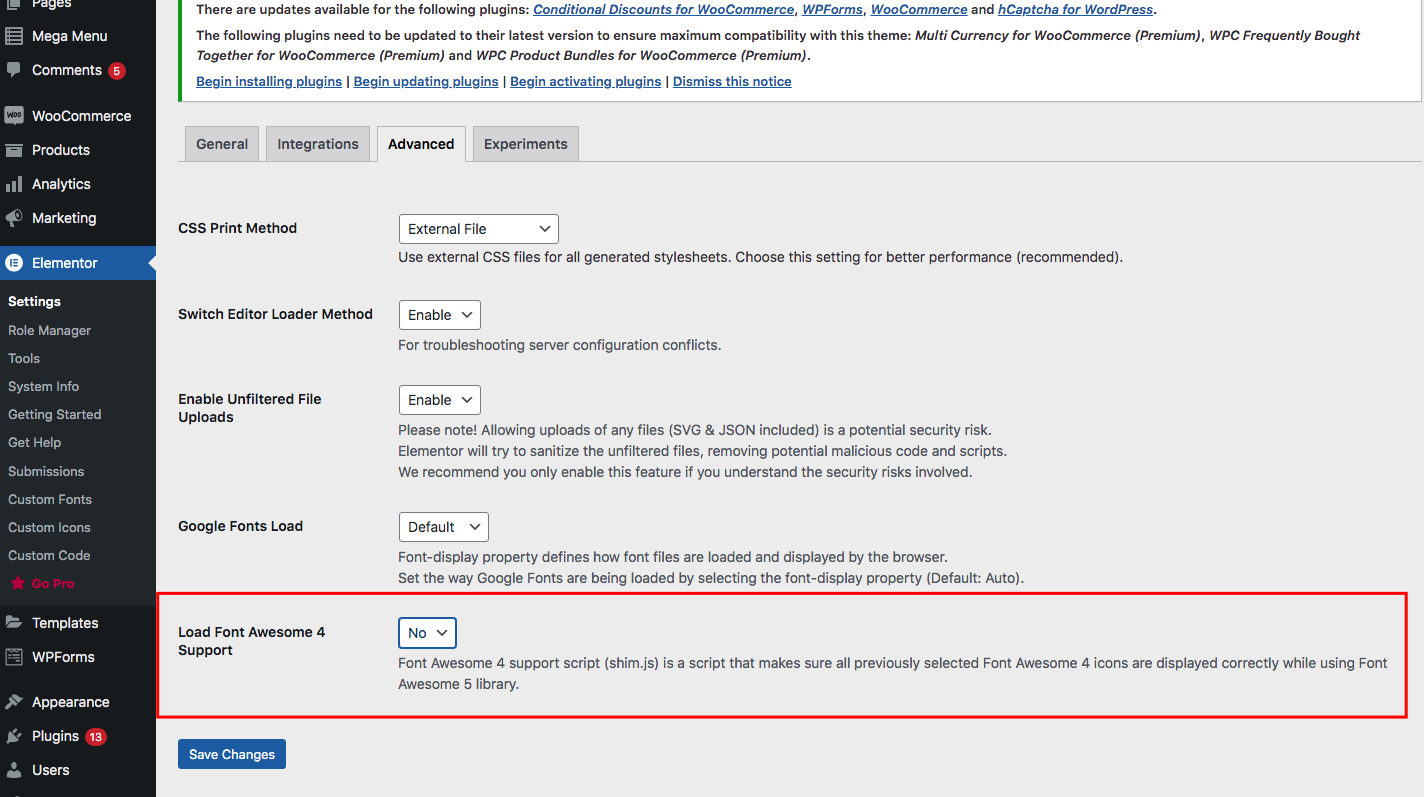
1. Disable Font Awesome 4 Support

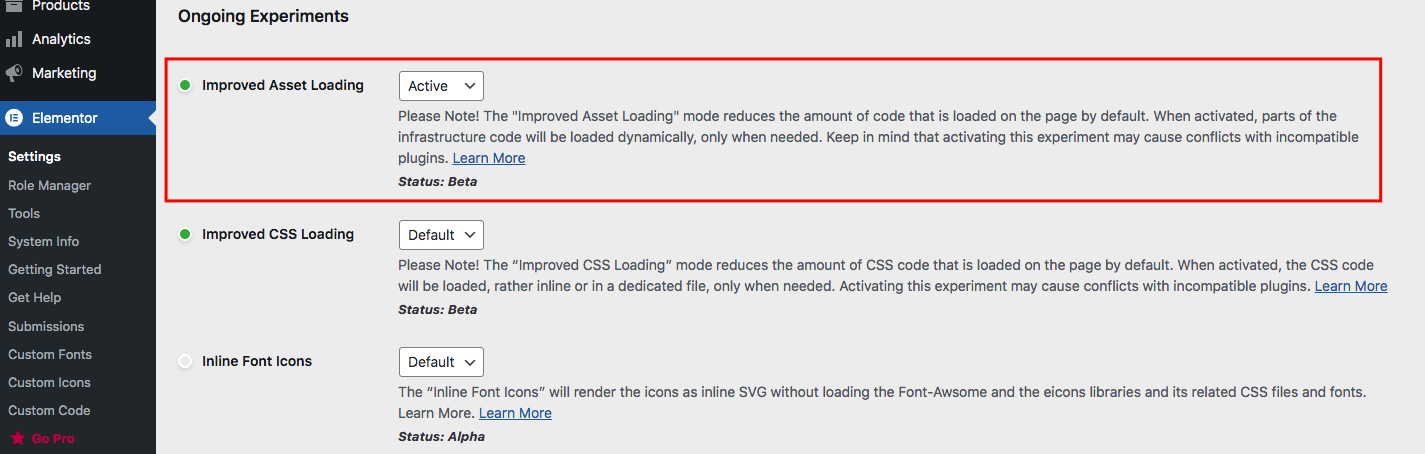
2. Enable Improved Asset Loading

How to choose best server for GreenPeace theme?
Last updated